6月4日(金)に、記念すべき第1回目のWeb制作勉強会を行いました!
みなさんお疲れ様でした!
初回ということもあり、それぞれ自己紹介を行いながら、自分がどんなHPを作りたいか?というの考えてもらいました。
まずは、一人ずつ口頭でイメージを出し合いながら、次にXMindという無料のマインドマップを使用し、HPの骨組みをまとめてもらいました。
1. まずは自由な発想で自分の作りたいHPを想像してみよう!
どんなHPを作りたいか?それぞれ頭の中でイメージ!
お友達のお店のHP・アクセサリーのHP・ブログ
2. XMindに落とし込んでみよう!
XMindという無料のマインドマップツールを使って、HPの骨組みにあたるワイヤーフレーム作成に挑戦!
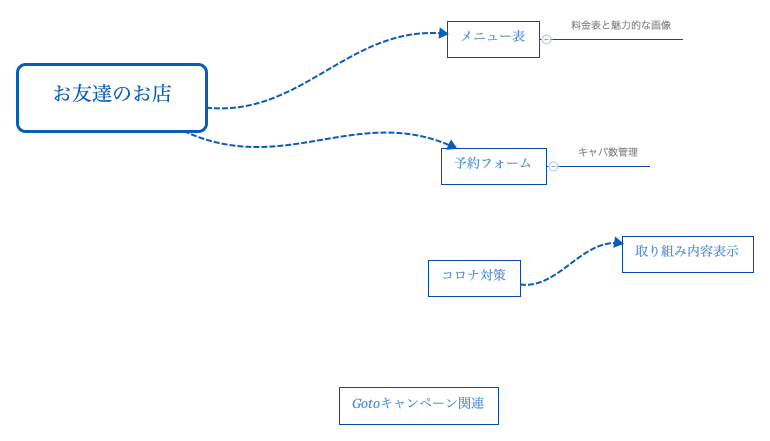
<お友達のお店のHP>

<ブログ・会社のHP>

こんな感じで、思い浮かぶものをどんどん書き出してもらいました!
とは言うものの、誰でもそんな簡単に浮かんでくる人なんていません。
「出てこない…」と不安に感じることもあると思います。
(大きな声では言えませんが、実際、私もそうです…)
そんな時は!!
しりとり法で考えてみよう!
しりとり法とは?
とりあえず、しりとりゲームしながら出してみる!
必ずしも、しりとりのルール通りじゃなくても良い。
とにかくたくさん言葉を出していくことが目的!
出てきたフレーズをヒントに、何か出てきたら書いてみる!
ブログ ⇨ グッズ ⇨ スムージー ⇨ ジュース etc
お店 ⇨ 狭い ⇨ 居心地 ⇨ 空間(※言葉が繋がってなくても浮かべばそのまま書いていく) ⇨ 人と人との距離 etc
ポイントはとにかく頭に描いているものを書き出してみることです。
頭の中で考えているだけでは、情報が足りているのか?足りていないのか?認識できません。
それをアウトプットすることで初めて認識します。
何も出てこないと落ち込む必要は全くありません!
何を持っているか?を知るための作業だからです。
足りなければ、調べれば良いのです。
3. WEBカラーを決める!
ここはWEB制作において、一番楽しい作業ではないでしょうか。
カラーの配色決めです!
配色の役割については、下記サイトがとても分かりやすく説明されているので、一読ください。
M-HAND
< 一部抜粋 >
ベースカラー:70%
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。メインとアクセントのカラーを引き立てる脇役的な立ち位置。
メインカラー:25%
その名の通りサイトの印象を決定づける主役の色です。
アクセントカラー:5%
全体の5%と少ない使用量ながら一番目立つ色で、全体を引き締める、ユーザーの目を引く役割があります。
いろんなサイトを参考にしながら、みんなで配色カラーを考えてもらいました!
実は、この最初のHPの骨組を作るというところが、WEB制作において最も時間を費やすところであり、一番重要なところです。
家を建てる時を想い浮かべて欲しいのですが、まずは自分がどんな雰囲気の家に住みたいか?想像しますよね?
そして、どんな設計図にしようか?考えます。
この設計図の土台となるのが今回XMAindで作ったワイヤーフレーム。
そして、どんな雰囲気が良いかな?と考えるのが配色カラー。
HPを作るとなると、まず最初にみなさんHTMLやCSSコードの勉強を始める方が多いと思います。
(実際私もそうでした…)
しかし、WEB制作実践の場においては、この構想部分がとてもとても重要です。
自分のHPのイメージを膨らませて、土台を作り、実際のページを作っていく。
そんな流れでこの勉強会は進めていきたいと思います。
最後までご覧いただきありがとうございました!

